After years of Android users enjoying the capability, iPhone owners can finally move the address bar to the bottom within the Chrome app. This design change offers some meaningful usability improvements for one-handed browsing.
Let’s explore how to activate the new address bar placement option, why Chrome’s shift to a bottom toolbar is long overdue for iOS, and what workflow and user experience benefits this unlocks for iPhone owners.
How to Move Chrome’s iOS Address Bar to the Bottom
If you use Chrome on an iPhone, moving the address bar to the bottom requires just a couple quick steps:
- Open the Chrome app.
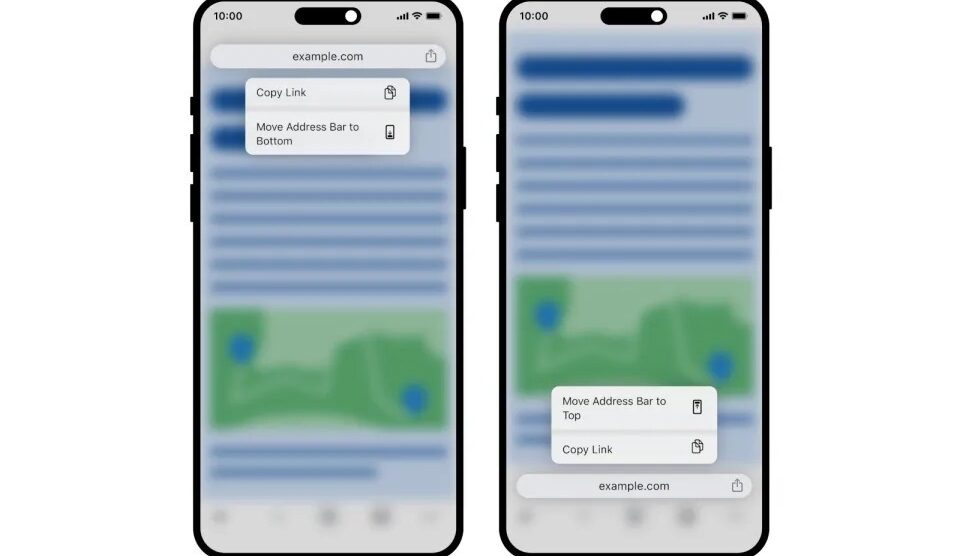
- Long press on the address bar at the top of the screen.
- A menu will appear – select “Move address bar to bottom.”
- The address bar instantly shifts positions to the bottom of the screen.
To revert the change, just repeat the same steps of long-pressing then selecting “Move address bar to top” from the menu.
That’s all it takes to experience this subtle but meaningful modernization that finally gives iPhone users control over address bar placement.
Why Placing Address Bar at Bottom Makes Sense
Apple’s own Safari browser has featured a bottom toolbar for years. So why did Chrome on iOS awkwardly stick with the retro top address bar until now?
Its recalcitrance reflected Google prioritizing design uniformity across mobile platforms over tailoring to device form factors. But a bottom bar just makes ergonomic sense on the iPhone, as it mirrors typical thumb zones.
Reaching up to the very top of taller iOS screens requires fussy grasping and stretching thumbs awkwardly – especially on larger Max iPhones. Relocating the bar where thumbs rest while holding the phone one-handed is far easier.
Beyond pure convenience, this shift brings information closer to your natural field of view. With vital buttons aligned to your thumbs’ range of motion, everything feels more intuitive and effortless.
Chrome finally allowing users to leverage screen space in a way that complements typical real-world iPhone grip reflects thoughtful design sensitive to mobile use cases.
Rediscovering Lost Screen Real Estate When Browsing
Beyond thumb zone accessibility, moving Chrome’s address bar to the bottom has an added benefit of freeing up extra vertical screen space for content.
With the bar occupying bottom space normally just used for blank margins below a page, you can expand the actual webpage canvas vertically. This proves particularly useful on the compact screens of iPhone Minis or older models.
When reading articles or browsing content-dense sites, those extra pixels of reclaimed screen height can be valuable, allowing more paragraphs visible at once without scrolling. For visual media like images or video, the additional vertical space also enhances the viewing experience.
While not a complete substitute for a larger iPhone screen, this subtle shift downwards utilizes existing displays more efficiently. Making the most of the finite pixels available is a constant battle on pocket-sized mobile devices.
How Bottom Address Bar Mirrors Android Chrome Experience
Beyond matching Apple’s own Safari browser, moving the address bar to the bottom of the screen brings Google’s iOS app more in line with Chrome’s design on Android devices.
The familiar bottom address bar alignment Android users enjoy reduces the learning curve when switching between Android and iOS. Consistent placement helps reinforce the Chrome UI model across operating systems.
Plus, for anyone already accustomed to Android Chrome’s bottom bar placement accessing an iPhone with a shared family or work device, the comparable muscle memory proving less jarring acclimates quickly.
Building user interface commonalities across platforms is welcome in the age of operating system fluidity. With so many connecting multiple phones and computers, minimizing friction caused by divergent designs choices respects users’ time and patience.
Customizing Chrome Workflow Via Flexible Address Bar Placement
Beyond the bottom bar enhancing thumb zone accessibility and screen space on iPhones, the simple option to rearrange the address bar introduces helpful customization possibilities:
Handedness – Right-handed users may prefer bottom, while lefties favor top alignment suited to grip.
Screen Size – Smaller iPhones benefit from bottom space while larger phones have flexibility.
Use Cases – Reading/scrolling articles favors bottom, while typing web addresses suits a top bar.
User Preference – Some users just like the way top or bottom placements look or operate.
By adding layout flexibility, Chrome caters to varying needs and use cases. Customization options keep interfaces from stagnating when different individuals leverage technology and devices in unique ways.
And for those who still prefer the familiar top alignment, that remains equally accessible. Valuing user choice empowers us to mould tools to fit personal workstyles.
Looking Ahead – Ideas to Build on Flexible Address Bar Placement
Looking forward, the address bar’s migration from a fixed placement to a customizable element of Chrome’s iOS interface opens further possibilities:
- Editing Gestures – Swipe left/right on address bar to quickly adjust tab history.
- Transient Appearance – Auto-hide address bar, only revealing on upward swipe.
- Split View Integration – Bottom bar suits split view multitasking using screen space optimally.
- Landscape Mode Support – Intelligently shift address bar placement based on device orientation.
- Tablet Optimization – Better leverage larger tablets like iPads through ideal address bar placement.
Many directions exist to evolve the address bar from static chrome into an adaptive focal point enhancing user experience. The first step of empowering choice lays groundwork for future innovations.
Address Bar and Toolbar Spacing Customizations
In their current implementation, moving the address bar and toolbar to the bottom still leaves empty space at the top. However, Android allows adjusting this spacing. Potentially iOS Chrome could add options like:
- Condense Toolbar – Minimize empty margins around top toolbar when address bar is bottom-aligned.
- Condense Address Bar – Allow reducing vertical height of address bar to save additional screen space.
These choices would let users determine how heavily to optimize available display area vs leave padding based on personal preference.
Dark Mode Support and Adaptive Interface
One oversight is the Chrome team not taking the chance to implement a darker themed toolbar/address bar to fit iOS motifs. A darker translucent bar aligned with system Dark Mode would aid content focus.
Ideally, opacity and theme could adapt automatically based on background content, shifting address bar contrast depending on whether underlying content is light or dark. This prevents clashing.
Matching the system Dark Mode feels far overdue but getting the basics like bottom address bar placement right first makes sense. In time, visual refinement will further elevate the Chrome iOS experience.
Conclusion
Chrome finally empowering users to move its address bar and toolbar to the bottom of the screen on iOS may seem minor, but represents meaningful strides adapting interfaces to mobile ergonomics.
The added customization and utilization of thumb-friendly space grants benefits like:
- Easier one-handed use, especially on Max iPhones
- Freeing extra vertical screen area by minimizing top margins
- Design unity with Android Chrome
- Flexibility accommodating left vs right-handed grips
- Potential precursor to future adaptive interface features
With smartphone displays remaining limited in size compared to desktop monitors, this ability to reclaim even small amounts of screen for content proves valuable. Combined with future enhancements building on flexible placement, Chrome for iOS is evolving in promising directions.
Something as subtle as reimagining address bar placement illustrates that even minor design choices can profoundly impact mobile experiences. In future, additional thoughtful refinements tailored specifically to iPhone usage could help Chrome fully escape the legacy of a desktop-first mentality.
Frequently Asked Questions (FAQ) About Bottom Address Bar
Here are some common questions about Chrome’s new address bar placement option:
Is the bottom address bar available on all iPhones?
Yes, the option to move the address bar to the bottom is available now in Chrome on all supported iPhone models.
Do I need to update Chrome to move the address bar?
You’ll need to ensure you’re running the latest version of Chrome for iOS to access the address bar placement setting. Update via the App Store.
Can I move the address bar back to the top if I don’t like it?
Yes, you can long press on the address bar and select “Move address bar to top” at any time to return it to the original top position.
Is this feature available on iPad or Android devices too?
The address bar move setting is currently only supported in Chrome on iOS. But it may expand to other platforms if users find it beneficial.
Do I need to turn on any special settings to move the address bar?
Nope – there are no extra configurations needed. Just long press and tap the popup menu option. It’s built right into the current Chrome app.
Giving people greater command over interfaces to match individual needs embodies empowering design. With this level of thoughtful control now available, Chrome on iOS finally unlocks its full potential.










Wonderful goods from you, man. I have be aware your stuff previous to and you are simply extremely
wonderful. I really like what you’ve got here, really like what you are
saying and the best way through which you are saying it.
You are making it enjoyable and you still care for to keep it smart.
I can’t wait to read far more from you. That is actually a terrific website.
Hello, i think that i noticed you visited my blog
so i came to return the prefer?.I’m attempting to in finding things to
enhance my web site!I guess its ok to use some of your concepts!!
Thank you for the auspicious writeup. It in fact was a amusement
account it. Look advanced to far added agreeable from you!
However, how could we communicate?